Main Settings
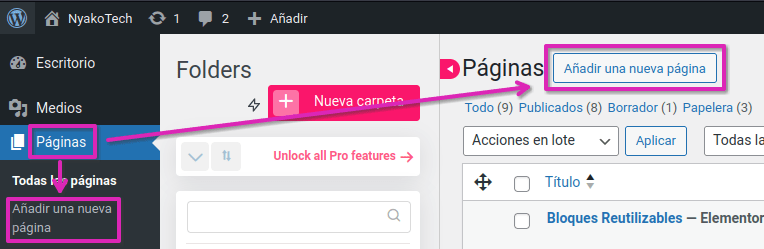
To access this option we will press Pages.
To create a new page we can click Add a new page, in the top bar or in the left sidebar drop-down menu.

Modify a Page
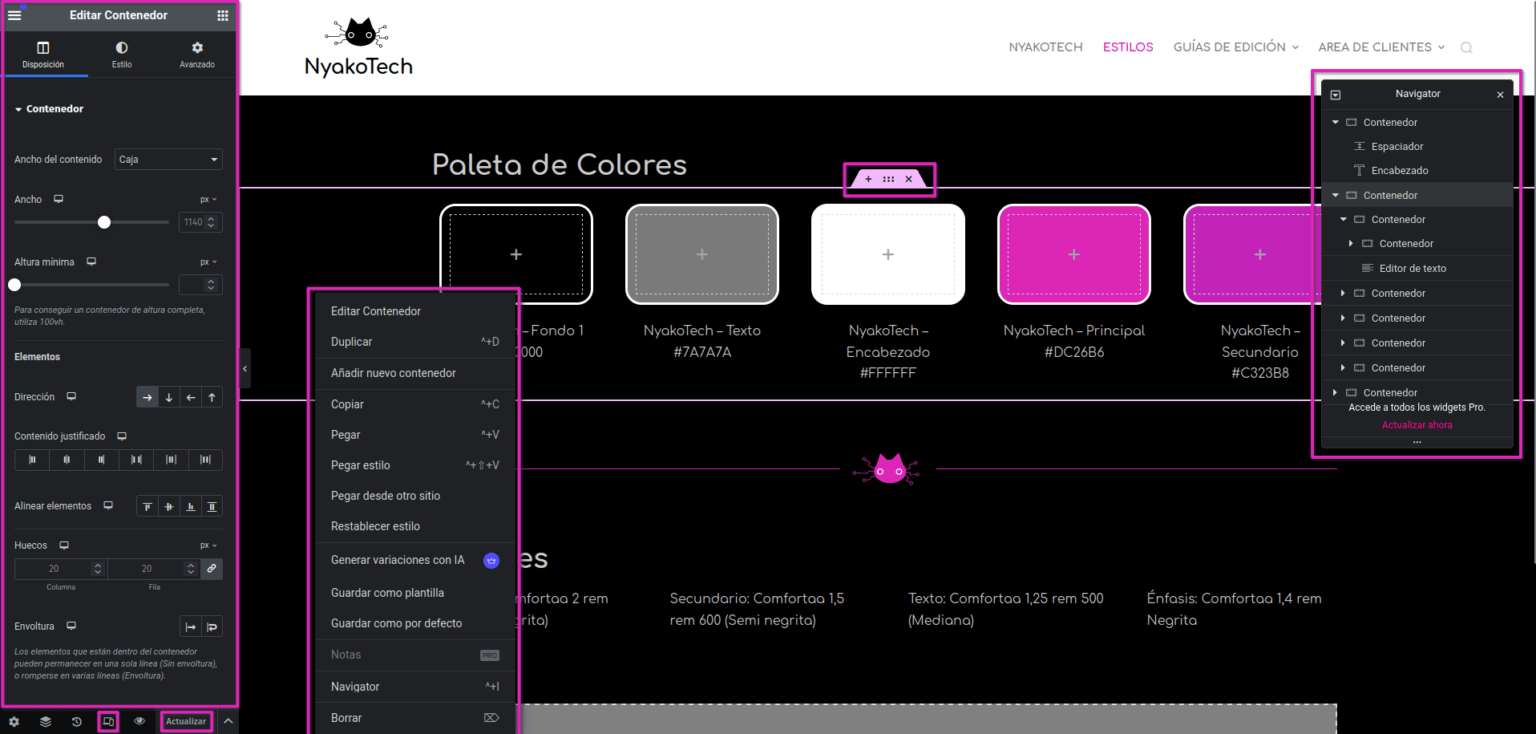
To access you must select “Edit with Elementor”. The Elementor editor has the following options:
- Item List: The left sidebar contains the components that make up the pages. Some examples are
Header,Image,Text editororButton, but there are many others. All those that do not have a lock icon can be used, since those are paid. - Adaptive mode: The fourth button in the bottom bar is used to see the changes in the modes
Desktop,TabletandMobile. We can use this to preview the page or to customize settings based on the device. More information in Adaptive Mode. - Button Update: When this is clicked, the page records the changes we have made and publishes them.
- Layout options: These three buttons (in the center of the following image) appear when selecting any component and are used, from left to right respectively, to add a new component immediately above the selected one, drag and reposition the component or delete the component.
- Navigation: The Navigator right sidebar displays all page elements in a drop-down tree. It can be used to rearrange elements by dragging them, although it is not very precise. Right clicking on any element shows editing options.

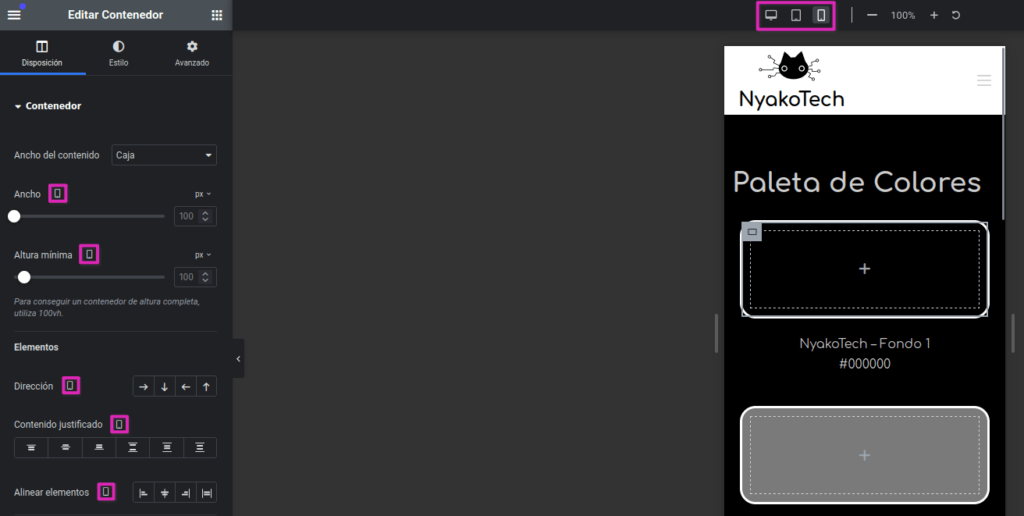
Customisation by Device
Adaptive Mode
El Adaptive Mode permite escoger entre los modos Escritorio, Tablet y Móvil, como se muestra en la barra superior. Al editar un elemento algunas propiedades muestran el icono del modo seleccionado. Estas propiedades se pueden modificar de forma general, o de forma independiente entre cada modo, de forma que un mismo elemento puede tener, por ejemplo, un Ancho diferente en cada dispositivo.

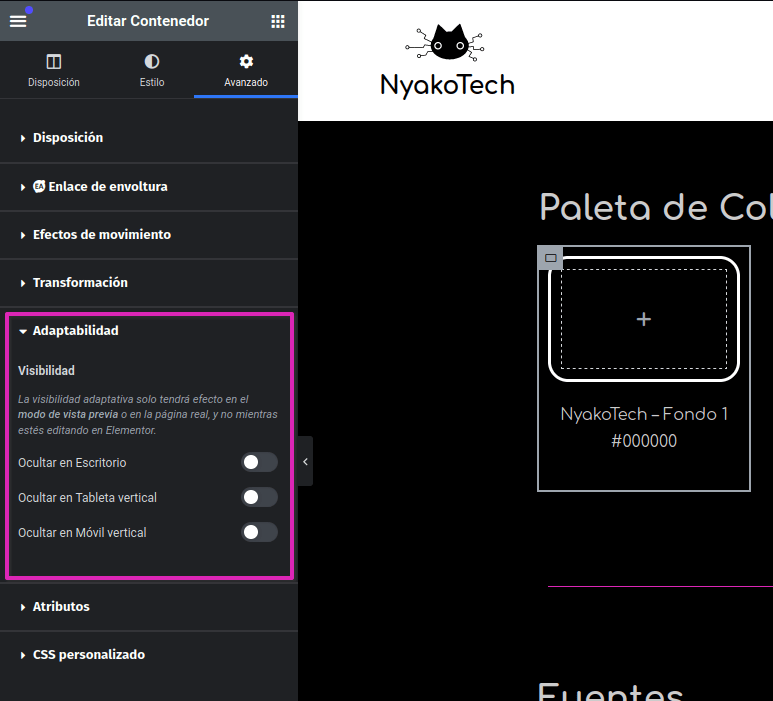
Adaptability
La función de la sección Adaptability en Elementor permite ajustar la visibilidad de los elementos en diferentes dispositivos. Las opciones que aparecen son:

Estas configuraciones son útiles para crear un diseño responsivo, asegurando que el contenido se muestre adecuadamente en diferentes tamaños y orientaciones de pantalla. Por ejemplo, puede ocultarse un contenedor grande que no se vea bien en un móvil o mostrar un elemento diferente que esté optimizado para visualización en dispositivos móviles.
La visibilidad adaptativa solo tiene efecto en la vista previa del sitio en vivo o en la página real, no mientras se está editando en Elementor. Esto es para permitir trabajar con todos los elementos en la página mientras están en el modo de edición, pero controlar cómo se verán esos elementos en el producto final dependiendo del dispositivo que se utilice para visualizar la página.
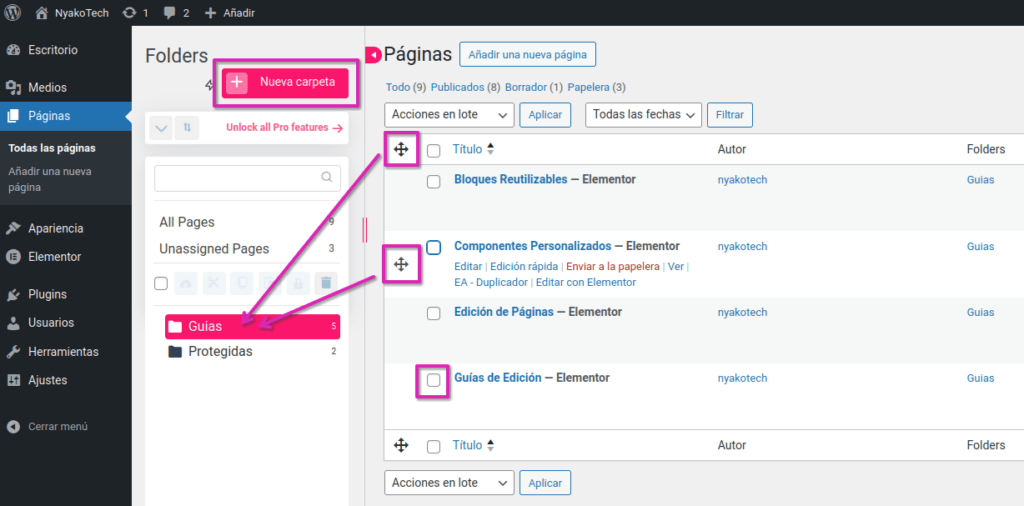
Organise Pages
Sencillamente se pueden añadir nuevas carpetas con Nueva carpeta. Para añadir páginas a una carpeta basta con arrastrar con el icono en cruz hasta la carpeta deseada. Es posible seleccionar múltiples páginas y arrastrar todas a la vez con el icono en cruz de la barra de título.