Ajustes Principales
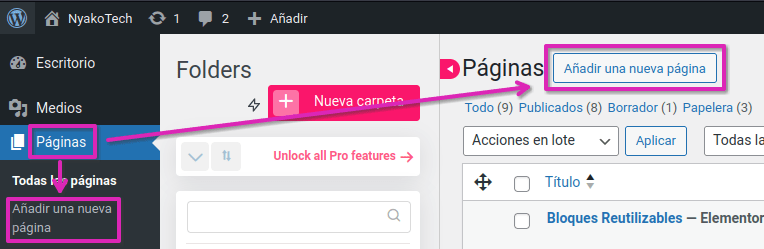
Para acceder a esta opción pulsaremos Páginas.
Para crear una nueva página podemos pulsar Añadir una nueva página, en la barra superior o en el menú desplegable de la barra lateral izquierda.

Modificar una Página
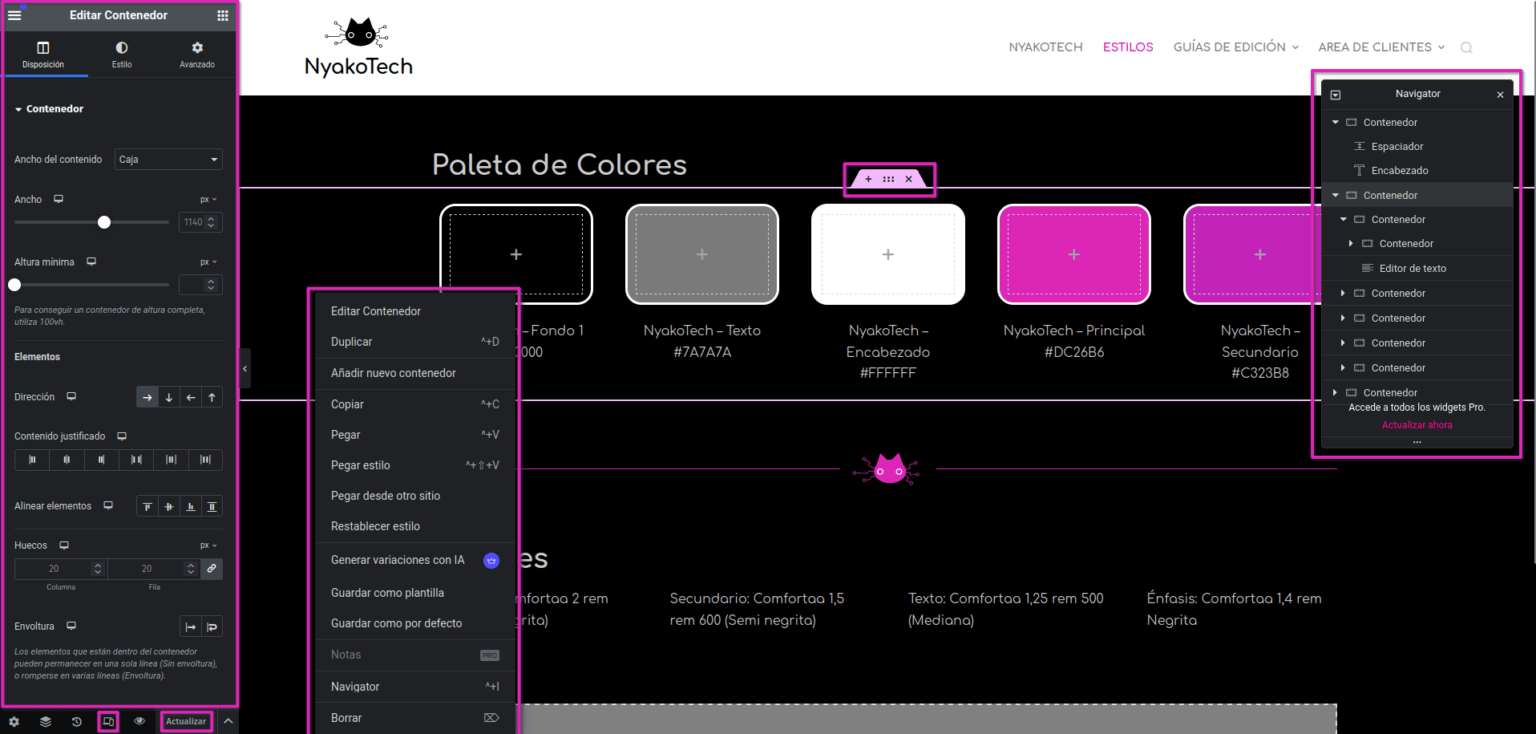
Para acceder hay que seleccionar “Editar con Elementor”. El editor de Elementor cuenta con las siguientes opciones:
- Lista de elementos: La barra lateral izquierda contiene los componentes que forman las páginas. Algunos ejemplos son
Encabezado,Imagen,Editor de textooBotón, pero hay muchos otros. Se pueden utilizar todos aquellos que no tienen un icono de candado, ya que esos son de pago. - Modo adaptable: El cuarto botón en la barra inferior sirve para ver los cambios en los modos
Escritorio,TabletyMóvil. Podemos usar esto para previsualizar la página o para personalizar los ajustes en función del dispositivo. Más información en Modo Adaptable. - Botón Actualizar: Al pulsar esto la página registra los cambios que hayamos hecho y los publica.
- Opciones de layout: Estos tres botones (en el centro de la siguiente imagen) aparecen al seleccionar cualquier componente y sirven, de izquierda a derecha respectivamente, para añadir un nuevo componente inmediatamente encima del seleccionado, arrastrar y cambiar de posición el componente o eliminar el componente.
- Navegación: La barra lateral derecha Navigator muestra todos los elementos de la página en un árbol desplegable. Se puede utilizar para reorganizar los elementos arrastrandolos, aunque no es muy preciso. Haciendo click derecho sobre cualquier elemento se muestran opciones de edición.

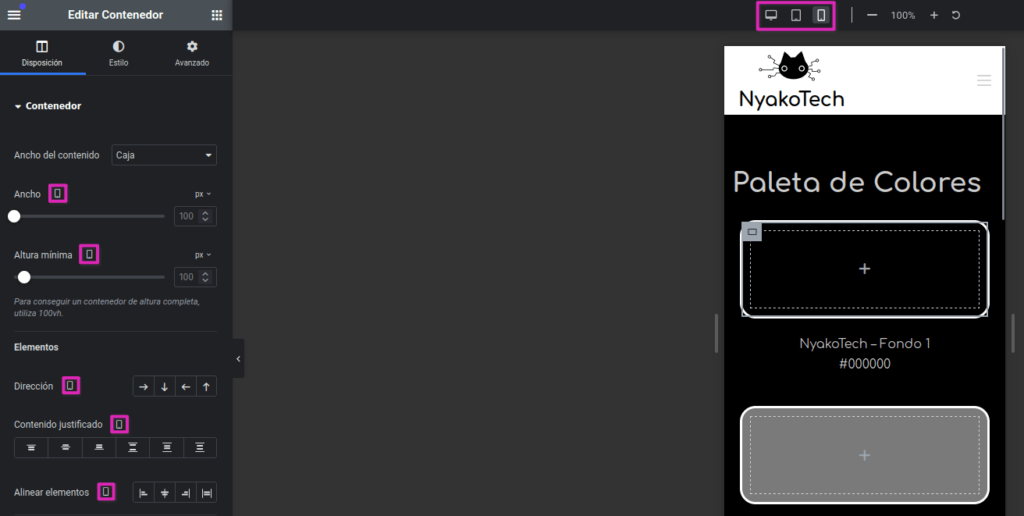
Personalización por Dispositivo
Modo Adaptable
El Modo Adaptable permite escoger entre los modos Escritorio, Tablet y Móvil, como se muestra en la barra superior. Al editar un elemento algunas propiedades muestran el icono del modo seleccionado. Estas propiedades se pueden modificar de forma general, o de forma independiente entre cada modo, de forma que un mismo elemento puede tener, por ejemplo, un Ancho diferente en cada dispositivo.

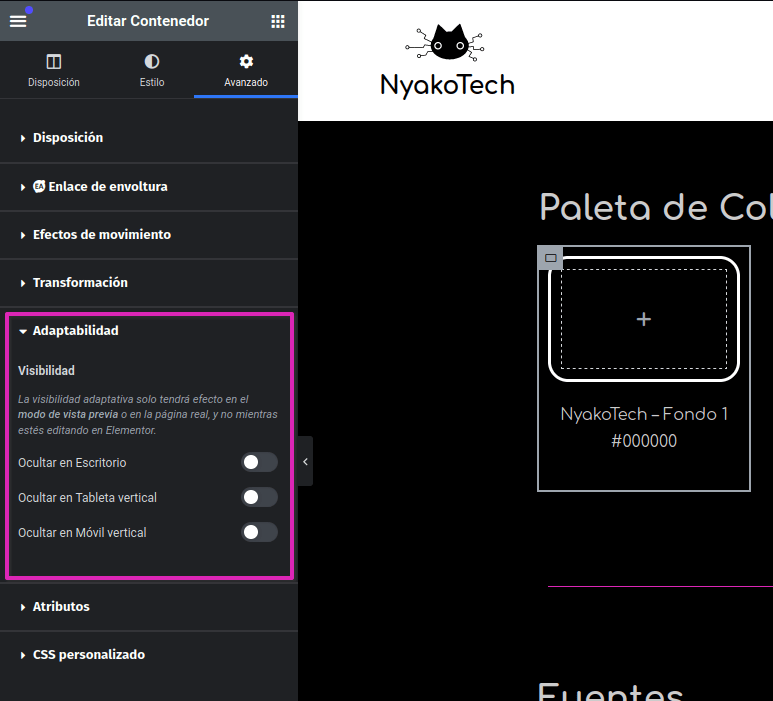
Adaptabilidad
La función de la sección Adaptabilidad en Elementor permite ajustar la visibilidad de los elementos en diferentes dispositivos. Las opciones que aparecen son:

Estas configuraciones son útiles para crear un diseño responsivo, asegurando que el contenido se muestre adecuadamente en diferentes tamaños y orientaciones de pantalla. Por ejemplo, puede ocultarse un contenedor grande que no se vea bien en un móvil o mostrar un elemento diferente que esté optimizado para visualización en dispositivos móviles.
La visibilidad adaptativa solo tiene efecto en la vista previa del sitio en vivo o en la página real, no mientras se está editando en Elementor. Esto es para permitir trabajar con todos los elementos en la página mientras están en el modo de edición, pero controlar cómo se verán esos elementos en el producto final dependiendo del dispositivo que se utilice para visualizar la página.
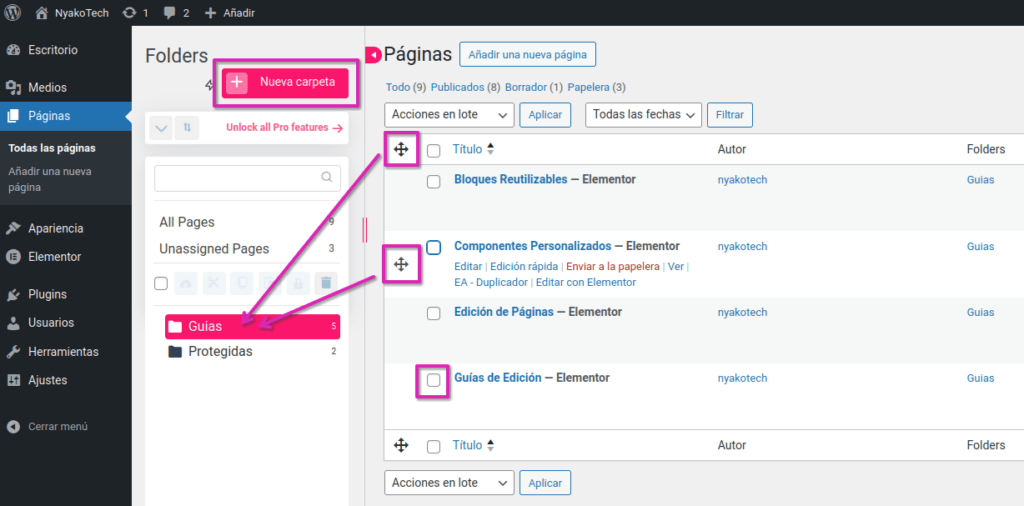
Organizar Páginas
Sencillamente se pueden añadir nuevas carpetas con Nueva carpeta. Para añadir páginas a una carpeta basta con arrastrar con el icono en cruz hasta la carpeta deseada. Es posible seleccionar múltiples páginas y arrastrar todas a la vez con el icono en cruz de la barra de título.